| Наввигация |
|
|
 |
| Досуг |
|
|
 |
| Общение |
|
|
 |
| Новости |
|
|
 |
| Разное |
|
|
 |
|
Новое на форуме |
|
 |
|
Наша Команда |
Администрация:Ярослав ICQ: 377605205
Модера:
Отсутствуют
|
 |
|
Опросы |
|
 |
|
 |
|
 |
|
| |
Профессиональный сайт |
 |
|
|
|
|
|
|
Professional Modern Web Layout
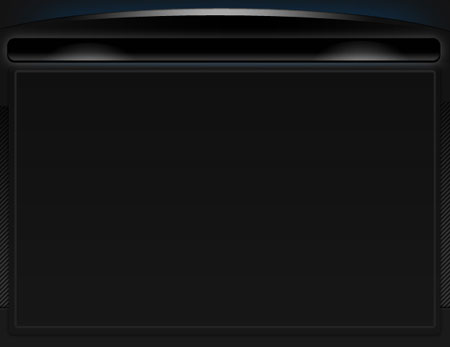
Откройте фотошоп, создайте новый документ размерами 800x700px и 72dpi.
Установите главный цвет - #131313, возьмите Paint Bucket Tool (G) и залейте весь документ.

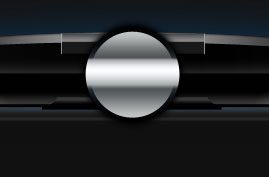
Создайте новый слой, возьмите Ellipse Tool (U), попробуйте создать элемент для заголовка сайта, сделайте овальное выделение и залейте его белым цветом.

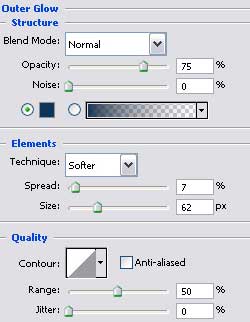
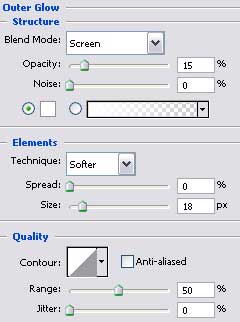
Параметры слоя:
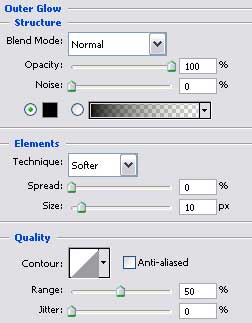
Blending Options>Outer Glow

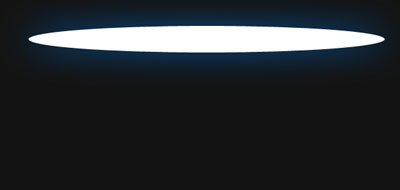
Получили:

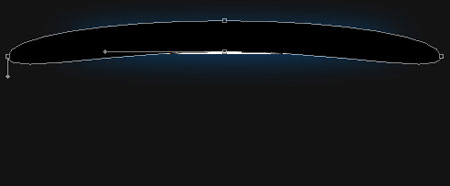
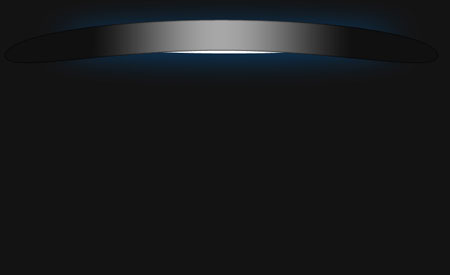
Применяя предыдущий инструмент, пробуйте сделать следующий слой, принадлежащий к заголовку сайта. Изменение формы делаем с Convert Point Tool.

Параметры слоя:
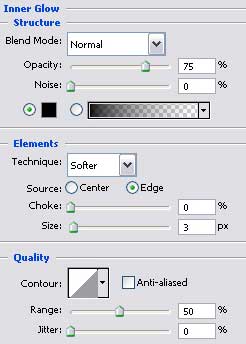
Blending Options>Inner Glow
цвет #143453.

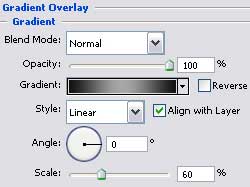
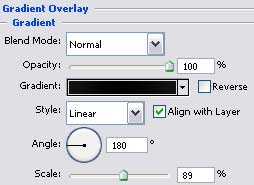
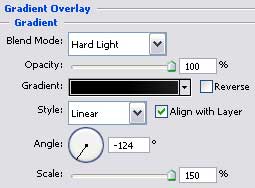
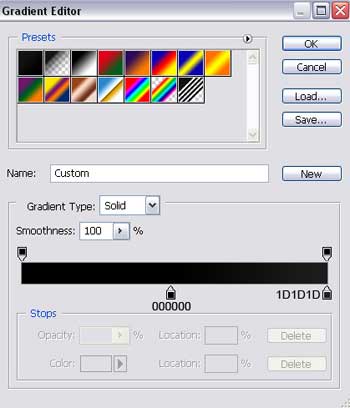
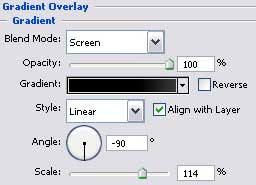
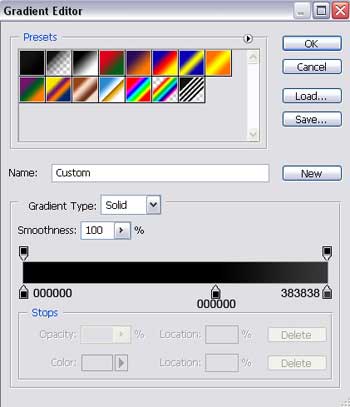
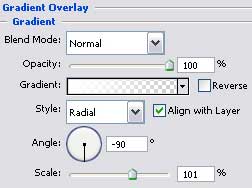
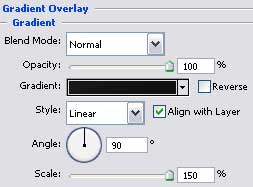
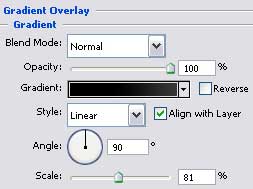
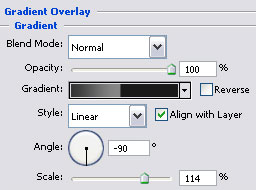
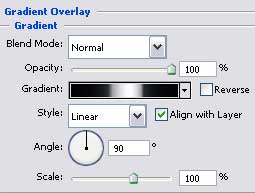
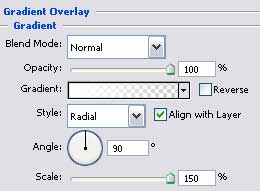
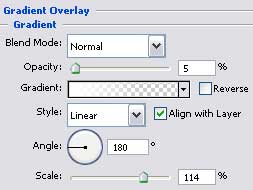
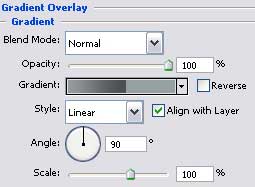
Blending Options>Gradient Overlay

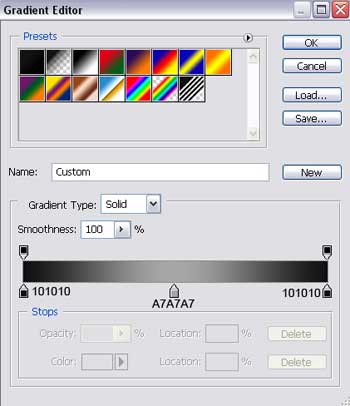
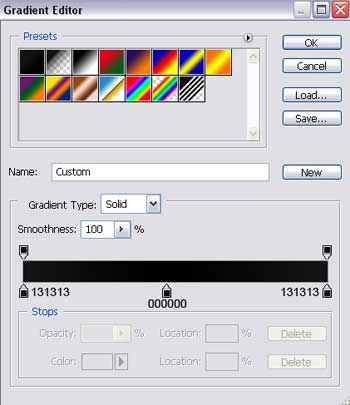
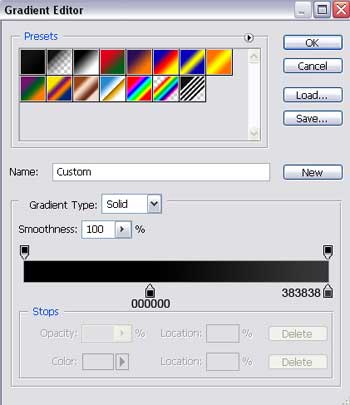
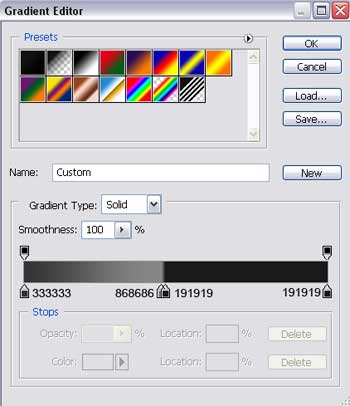
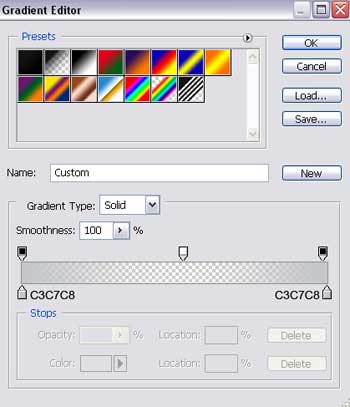
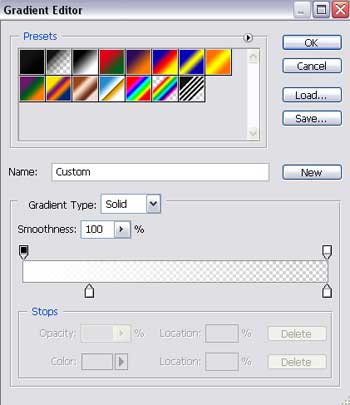
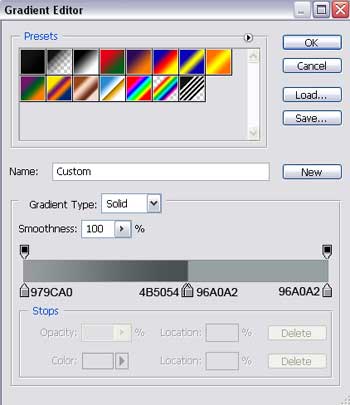
Gradients parameters:

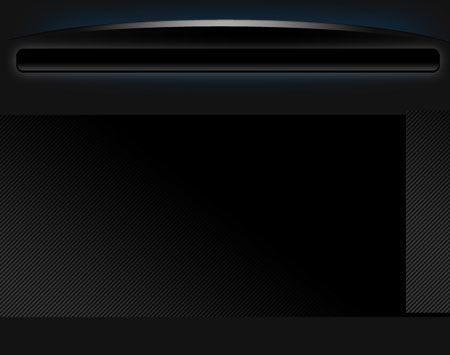
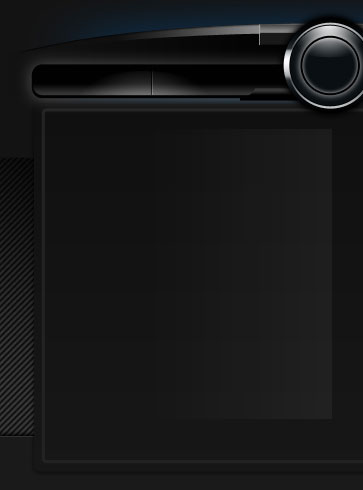
Получили:

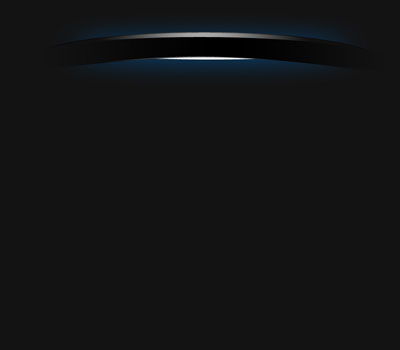
Сделайте копию нового сделанного слоя и выберите Free Transform и изменинте его так чтобы было похоже на это:

Параметры слоя:
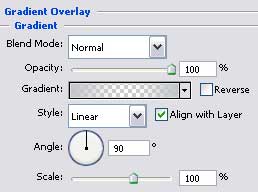
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

Создайте новый документ, размерами 20x20px и 72dpi, инструментом Rectangle Tool создайте три прямоугольника и с помощью Free Transform поверните их под углом, чтобы создать паттерн белого цвета..


Сохраните узор:

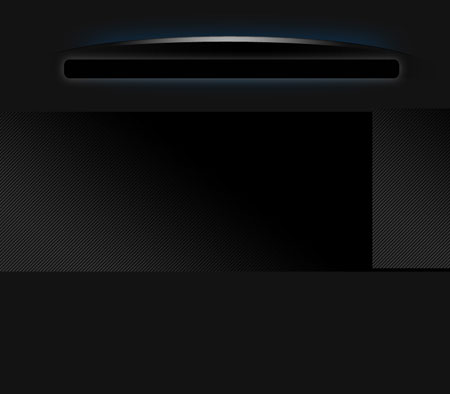
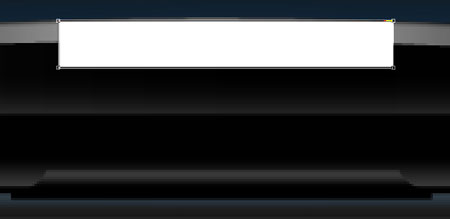
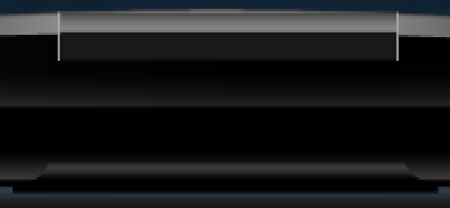
Сделайте новый слой используя Rectangle Tool (U) и создайте широкую полоску, которая будет фоном сайта.

Параметры слоя:
Blending Options>Gradient Overlay

Gradient’s parameters:

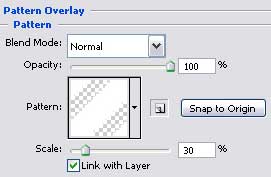
Blending Options>Pattern Overlay

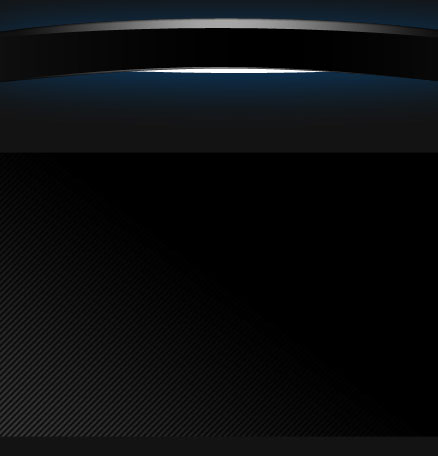
Получили:

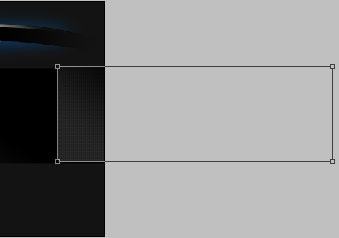
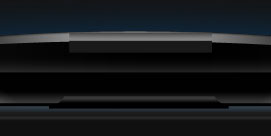
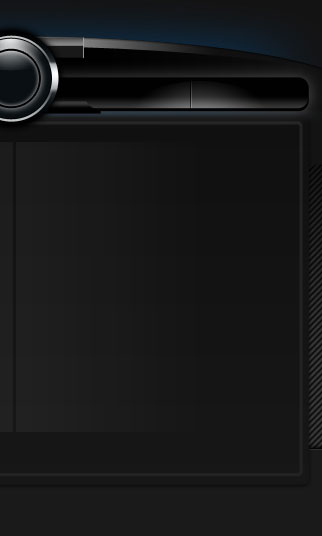
Сделайте копию недавно созданного слоя и выберите Free Transform, переместите копию в правую сторону и смотрите на рисунок:

Возьмите Rounded Rectangle Tool (U), представьте форму заголовка сайта, на которой будут его кнопки, покрасьте её в #010101.


Параметры слоя:
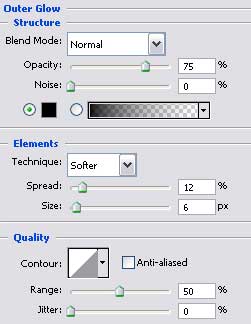
Blending Options>Outer Glow


Сделайте копию нового сделанного слоя и выберите Free Transform чтобы сделать её меньше немного и изменить у этой копии параметры:

Параметры слоя:
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

Возьмите Ellipse Tool (U) и пробуйте нарисовать вспышку на правой стороне всех кнопок, расположенных на заголовке сайта.

Параметры слоя:
Fill 0%
Blending Options>Gradient Overlay

Gradient’s parameters:

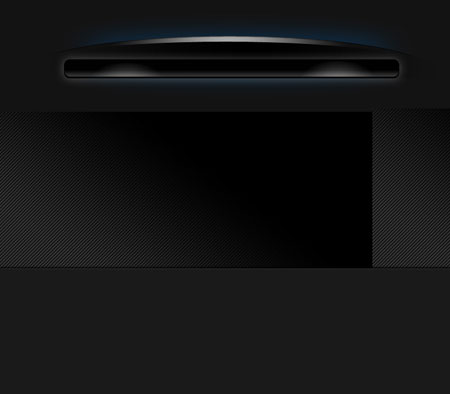
Получили:

Зажмите клафишу Alt, нажмите мышью между слоем вспышки и кнопочной группой, после этого вспышка будет применена в пределах заголовка с кнопками.


Сделайте копию нового сделанного слоя и переместите копию в лево, как показано на рисунке:

Выберите Rectangle Tool (U), чтобы создать и покрасить самую низкую часть фона сайта, этим цветом #1A1A1A.

Параметры слоя:
Blending Options>Outer Glow

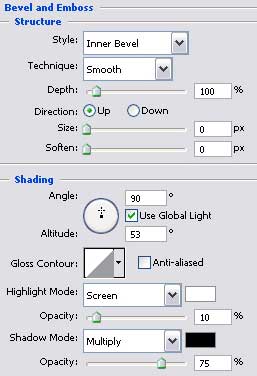
Blending Options>Bevel and Emboss

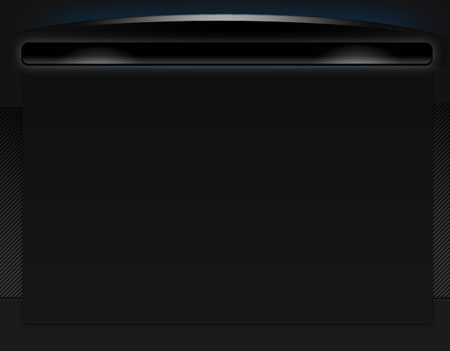
Получили:

Возьмите Rounded Rectangle Tool (U) чтобы создать слой где будет одна из секций сайта.


Параметры слоя:
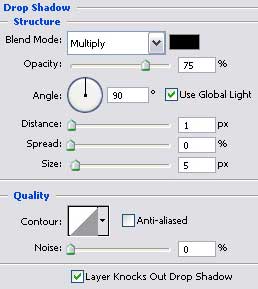
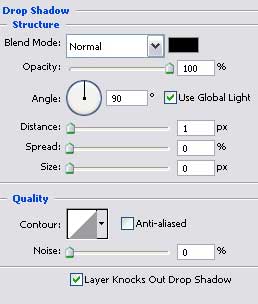
Blending Options>Drop Shadow

Blending Options>Gradient Overlay

Gradient’s parameters:

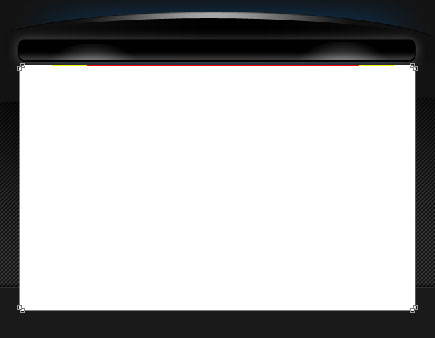
Получили:

Сделайте копию в последний раз сделанного слоя и обратитесь снова к Free Transform, чтобы сделать копию более маленькой, после изменяем её параметры.

Параметры слоя:
Fill 0%
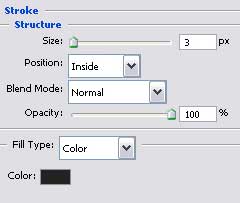
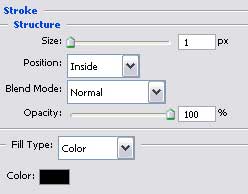
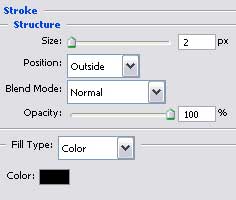
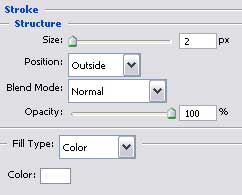
Blending Options>Stroke

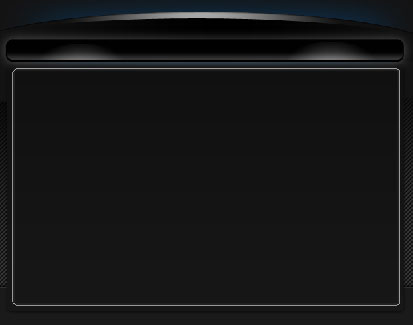
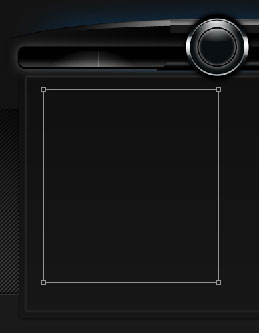
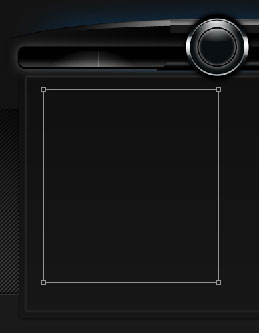
Получили:

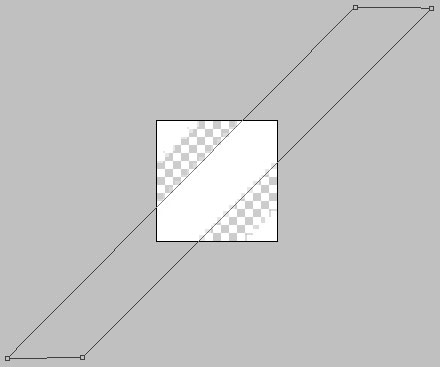
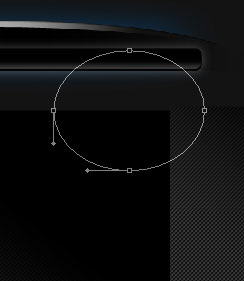
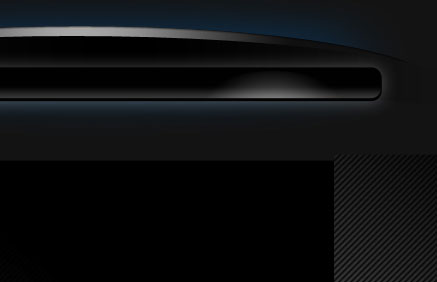
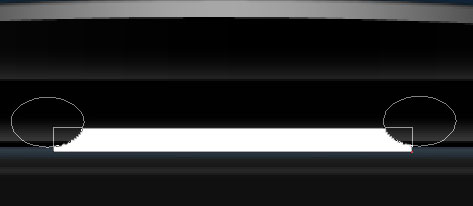
Потом нам придется выбрать два инструмента и создать один элемент, который будет на магистрале сайта. Выберите Rectangle Tool (U) и создайте первоначальный слой, а затем щелкните по кнопке Alt, в тоже вермя возьмите Ellipse Tool (U) и выделите 2 раза (как показано на рисунке), чтобы вырезать ненужные элементы.

 Параметры слоя:
Параметры слоя:
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

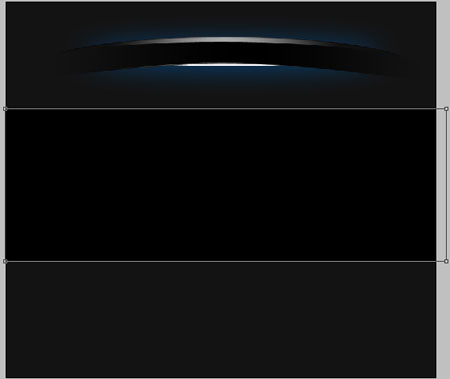
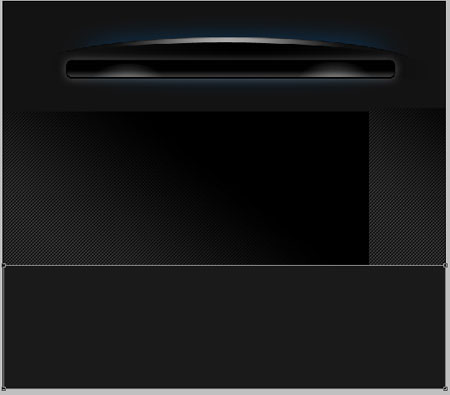
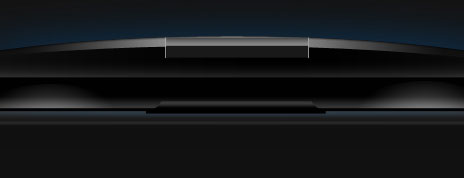
Теперь создайте другой элемент магистрали, который должнен быть размещен сверху и посередине. Сделать его мы должны с помощью Rectangle Tool (U).


Параметры слоя:
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

Используйте Line Tool (U), пробуйте сделать две вертикальных линии вдоль краев недавно созданной полосы, покрасьте их в #8D8D8D.


Возьмите Pencil Tool ( чтобы подвести двойную вертикальную черту на форме, где будут кнопки, смотрим скрин: чтобы подвести двойную вертикальную черту на форме, где будут кнопки, смотрим скрин:

Параметры слоя:
Blending mode-Soft Light

Сделайте дубликат слоя и поставьте его справа, паралельно этому.

Возьмите Ellipse Tool (U) и создайте слой для логотипа сайта.

Параметры слоя:
Blending Options>Outer Glow

Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

Используя предыдущий инструмент, создайте следующий слой, также для логотипа.

Параметры слоя:
Fill 0%
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

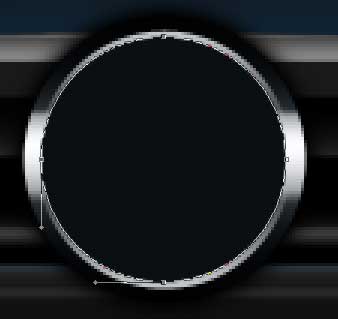
Возьмите Ellipse Tool (U), создайте ещё один слой поменьше, опять же для логотипа. Красим в #0A0F12.

Параметры слоя:
Blending Options>Stroke

Получили:

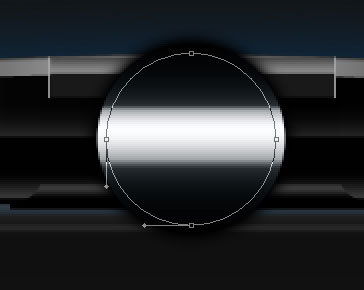
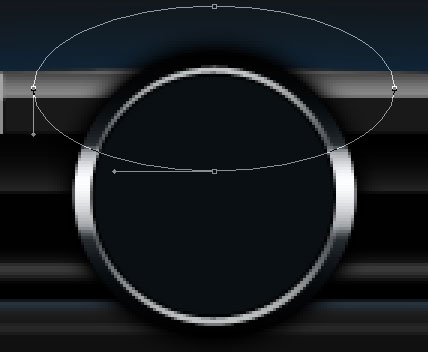
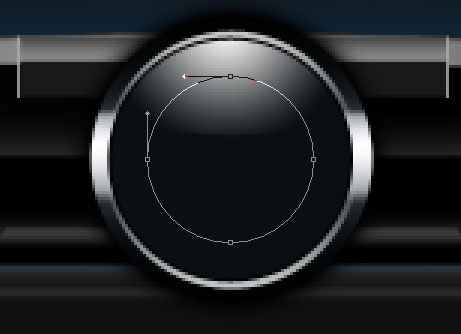
Выберите в последний раз Ellipse Tool (U), чтобы нарисовать вспышку на логотипе.

Параметры слоя:
Fill 0%
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

Зажмите кнопку Alt и нажмите мышью между слоями, после этого вспышка будет применена в пределах слоя с логотипом.

Получили:

Выберите Ellipse Tool (U), чтобы создать слой, для дополнения логотипа.

Параметры слоя:
Fill 0%
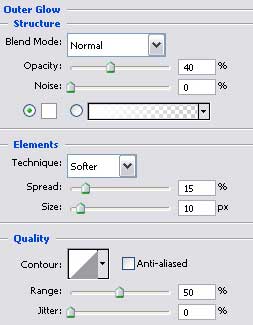
Blending Options>Outer Glow

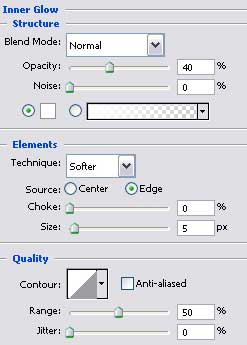
Blending Options>Inner Glow

Blending Options>Stroke

Получили:

Следующий шаг включает создание специальной секции, расположенной с левой стороны сайта.
Берём Rectangle Tool (U) для этой операции.


Параметры слоя:
Fill 0%
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

Сделайте копию нового сделанного слоя и выберите Free Transform, чтобы повернуть копию и разместить её парралельно, смотрите следующий рисунок:

Используя три линии , созданные из черточек , вызовите панель настройки шрифтов и установите такие параметры как на скрине..

(самая низкая линия)

(Высшие линии).
Blending Options>Drop Shadow

Получили:
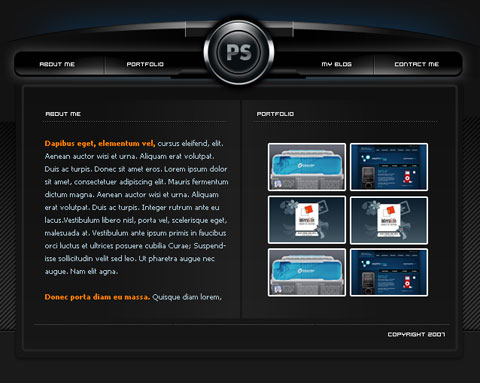
Вот такой у вас должен получится результат:

Идем дальше...
Введите после этого названия кнопок для на загаловке сайта.


Напишите также заглавие логотипа сайта, как на скрине.


Параметры слоя:
Blending Options>Gradient Overlay

Gradient’s parameters:

Получили:

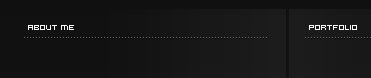
Назовите секции сайта, смотрим скриншёты.
(about me)

(portfolio)

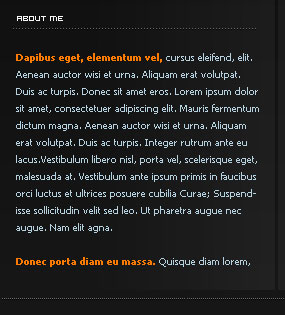
Вставьте текст в названную секцию “about me”, смотрите скриншёт:

(orange text)

(the rest of the text)

Вставьте скриншёты наших проектов в следующую секцию “portfolio”.
Параметры слоев(смотрим скриншёты)
Blending Options>Stroke


Последняя стадия включает добавление авторского права сайта:


 |
|
 |
|
| Поставь на сайт - HTML: |
|
|
|
| Отправь на форум - BBCode: |
|
|
|
| Прямая ссылка на публикацию |
|
|
|
 |
|
 |
|
|
| |
|
|
|
|
|
|
| |
 |
|
 |
|
|
|
Авторизация |
|
|  |
|
РадиоПлеер Super Warez Portal |
|
|
 |
|
Реклама |
|
|
 |
|
Наши партнеры |
|
 |
|
Друзья Сайта |
|
 |
|
Наша кнопка |

Получить код кнопки
Код кнопки сайта www.super-warez-por.at.ua
Если вам понравился наш сайт, вы можете добавить нашу кнопку на свой интернет ресурс.
Код для вставки кнопки:
Спасибо!
|
 |
|
Статистика |
|
|
 |
|